How Does PeopleSoft Identify & Present According to your Device
In old days when the PeopleSoft application was non-responsive i.e. it was supported only for desktop/laptop computers, it was okay for us to open a PeopleSoft session in our smartphones and deal with regular finger zoom in-outs to carry the work we intended to. With the PeopleSoft application becoming Fluid capable and responsive, this task is becoming much easier and I’m sure you’d have wondered how does PeopleSoft recognize your connecting device and display accordingly (especially since there are so many devices with different sizes or form factor).
Well, the answer is the browscap file!
The Browscap file
Browscap is short for browser capabilities and this file is located in the location:
<PIA_HOME>\webserv\<domain>\applications\peoplesoft\PORTAL.war\WEB-INF\psftdocs\<site>
When you log into PeopleSoft, the signin page executes javascript on form submission that sets a cookie in the browser before the POST request is built. This cookie is called PS_DEVICEFEATURES and it captures the client browser capabilities like height, width, geolocation etc.
An example of what this cookie captured is below:
maf:0 width:1600 height:900 clientWidth:1600 clientHeight:790 pixelratio:1 touch:1 geolocation:1 websockets:1 webworkers:1 datepicker:1 dtpicker:1 timepicker:1 dnd:1 sessionstorage:1 localstorage:1 history:1 canvas:1 svg:1 postmessage:1 hc:0
PS_DEVICEFEATURES then sends the information to the Web Server.
The system then uses the browscap file to form rules based on the values received from the user-agent string sent from client browser connections. The user-agent string identifies various characteristics of the browser and provides system details required for host web servers to tailor content sent to that browser and platform type, as needed. Upon receiving the values passed in the user-agent string, the system matches the values to the rules stored in the browser capabilities file to determine various characteristics, including browser support level, browser type, operating system, device type, and so on.
The browscap is pretty much readable and the file contains documentation for the syntax for the properties and rules. However, it is not a file that Oracle would be recommend that you customize. I’ve played around with the file to see if I can disable Fluid in a particular browser and things of that sort.
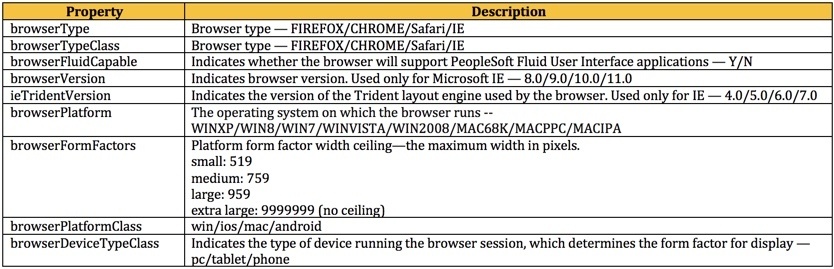
Browscap Rules
The below table provides information on different rules in the browscap file and description.
Example for Browser Rules:
if Mozilla/.*iPad
browserType=Safari;
browserTypeClass=safari;
browserFluidCapable=Y
…
if Chrome/
browserType=CHROME;
browserTypeClass=chrome;
browserFluidCapable=Y
Example for Platform Rules:
browserPlatform=WIN;
if (?=.*mac)(?=.*68k)|(?=.*68000)
browserPlatform=MAC68K;
if (?=.*mac)(?=.*PPC)|(?=.*Powerpc)
Examples of Rule for form factor, platform features:
if android
browserPlatformClass=android;
browserDeviceTypeClass=tablet
browserFluidCapable=Y
if ipad
browserDeviceTypeClass=tablet
if (iPhone)|(iPod)
browserDeviceTypeClass=phone